It happens that sometimes you need to take your website offline for doing various maintenance tasks such as restoring a database backup, updating scripts, or switching from one web host to another. Some CMS have built-in (or extendable via plugins) abilities to turn on maintenance mode and others do not.

In this article, you will know how to create a perfect maintenance page with PHP, how to redirect all requests to this page with a CMS functionality (if applicable) or Apache's mod_rewrite module, and how to minimize harm to your search engine rankings while your site is offline. You will also find a simple maintenance page template and a sample .htaccess file.
What is a Maintenance Page?
The maintenance page is a special website page, that is created to inform visitors that the site is down and temporarily not operational for some reason. This page can block visitors from viewing the whole site or its specific sections.
It may include information when the site is available, and extra elements like a countdown timer, links to social sites, contact email, etc.
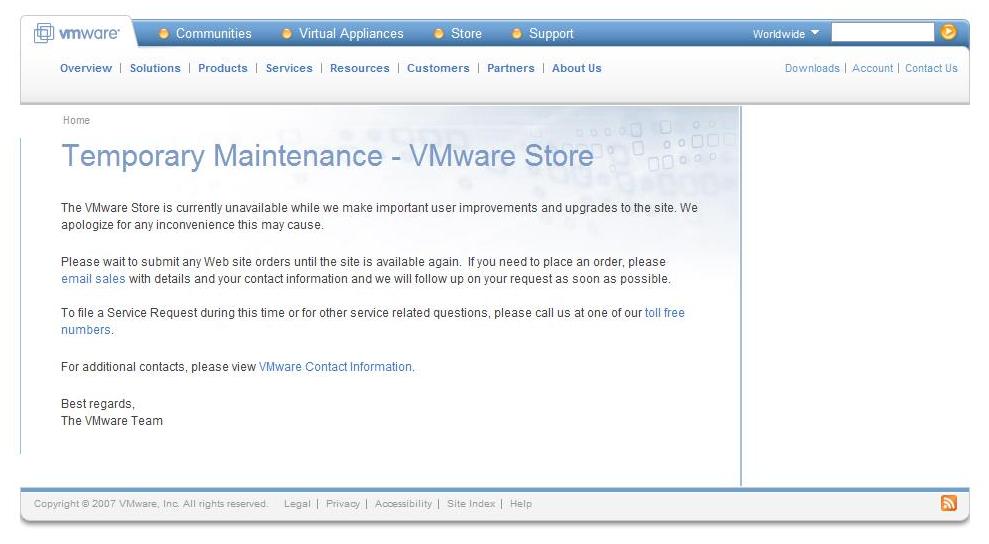
Here is an example screenshot of such an informative maintenance page of vmware.com:

To view more examples of real maintenance pages from across the web, explore our collection of 50+ Creative Maintenance Page Designs From Real Websites.
Starting Up
Let's start. First of all, we need to create a simple maintenance page itself. We'll create it as a PHP file because we need some functionality that static HTML cannot provide: we need to add special HTTP headers to our response. For what? To prevent downranking, you need to tell Google that your downtime is planned and everything is OK.
Google recommends returning a 503 HTTP status code and also specifying a Retry-After header for maintenance pages:
For example, instead of returning an HTTP result code 404 (Not Found) or showing an error page with the status code 200 (OK) when a page is requested, it’s better to return a 503 HTTP result code (Service Unavailable) which tells search engine crawlers that the downtime is temporary. Moreover, it allows webmasters to provide visitors and bots with an estimated time when the site will be up and running again. If known, the length of the downtime in seconds or the estimated date and time when the downtime will be complete can be specified in an optional Retry-After header, which Googlebot may use to determine when to recrawl the URL.
We will do it with the PHP header function:
header('HTTP/1.1 503 Service Temporarily Unavailable');
header('Retry-After: 3600');
Note that the 3600 in the code snippet dictates the delay time in seconds. That means that the above sample will tell GoogleBot to return after an hour.
Maintenance Page Templates
We have created two example variants of the maintenance page. The first one is a simple page saying "Sorry for the inconvenience but we're performing some maintenance right now" with white background. The second version is based on the first one, with a funny "maintenance" video added. To match the video, we've made the page background black. You can see the source code of each template and download the zip archive below.
White Version
This sample maintenance script returns HTTP status 503 and displays a simple centered text maintenance message, featuring a nice pure-CSS blinking dots effect (courtesy of this codepen).
You can view how it looks here: maintenance.php. The PHP code is the following:
<?php
header(($_SERVER['SERVER_PROTOCOL'] ?? 'HTTP/1.0').' 503 Service Temporarily Unavailable',true,503);
header('Retry-After: 3600');
header('X-Powered-By:'); //hide PHP
?><!DOCTYPE html>
<!-- Source: https://www.wmtips.com/html/howto-make-a-perfect-site-maintenance-page.htm -->
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Maintenance...</title>
<style type="text/css">
* {
box-sizing: border-box;
}
html, body {
height: 100%;
margin: 0;
}
main {
height: 100%;
margin: 0 auto;
max-width: 700px;
padding: 30px;
display: table;
text-align: center;
}
main > * {
display: table-cell;
vertical-align: middle;
}
body
{
font: 20px Helvetica, sans-serif; color: #333;
}
@keyframes blink {50% { color: transparent }}
.dot { animation: 1s blink infinite }
.dot:nth-child(2) { animation-delay: 250ms }
.dot:nth-child(3) { animation-delay: 500ms }
</style>
</head>
<body>
<main>
<div>
<h1>Maintenance in progress<span class="dot">.</span><span class="dot">.</span><span class="dot">.</span></h1>
<p>Sorry for the inconvenience but we're performing some maintenance right now. Please check back later.</p>
</div>
</main>
</body>
</html>Black Version
The black version is similar to the white one but has an additional "maintenance" video and black background.
You can view it in action here: maintenance_black.php. The code is the following:
<?php
header(($_SERVER['SERVER_PROTOCOL'] ?? 'HTTP/1.0').' 503 Service Temporarily Unavailable',true,503);
header('Retry-After: 3600');
header('X-Powered-By:'); //hide PHP
?><!DOCTYPE html>
<!-- Source: https://www.wmtips.com/html/howto-make-a-perfect-site-maintenance-page.htm -->
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Maintenance...</title>
<style type="text/css">
* {
box-sizing: border-box;
}
html, body {
height: 100%;
margin: 0;
background: #000;
}
main {
height: 100%;
margin: 0 auto;
max-width: 700px;
padding: 30px;
display: table;
text-align: center;
}
main > * {
display: table-cell;
vertical-align: middle;
}
body
{
font: 20px Helvetica, sans-serif; color: #fff;
}
@keyframes blink {50% { color: transparent }}
.dot { animation: 1s blink infinite }
.dot:nth-child(2) { animation-delay: 250ms }
.dot:nth-child(3) { animation-delay: 500ms }
</style>
</head>
<body>
<main>
<div>
<h1>Maintenance in progress<span class="dot">.</span><span class="dot">.</span><span class="dot">.</span></h1>
<p>Sorry for the inconvenience but we're performing some maintenance right now. Please check back later. For now, you can enjoy watching a video that illustrates our typical maintenance process.</p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/insM7oUYNOE" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</main>
</body>
</html>Other Templates
You can also use any other template as a starting point for your maintenance page, like this one featuring a fancy animated worker or this one with moving gears, but don't forget to include an HTTP 503 response code and a Retry-After HTTP header, this is really important!
If you know any other free maintenance page templates which are worth mentioning, please tell us about them in the comments.
Maintenance Page Controlled By CMS
Wordpress
WordPress has a built-in internal maintenance mode, which is activated automatically when you upgrade a plugin or WordPress itself. Moreover, if you create a maintenance.php in the wp-content directory, WP will use it. If you need a custom maintenance switch, you can use this solution or use a WP Maintenance Mode plugin for that.
Drupal
Drupal has a built-in maintenance mode.
Magento
Magento has a built-in maintenance mode whose functionality can be extended with a Better Maintenance for Magento 2 extension.
vBulletin
vBulletin has a standard maintenance mode, which can be enabled with the Turn Your vBulletin On and Off command.
Other CMS
As we know, there is no standard maintenance functionality in PHPBB, and it can be achieved with the universal .htaccess method as described below.
Universal Maintenance Handler with .htaccess
Now, we need to set up our maintenance page as the default response for all requests from visitors' browsers. If your website is running on the Apache web server, you can do it with mod_rewrite directives in the .htaccess file, located in the root directory of your website.
If you need to turn on the maintenance mode only for the specific directory, you can place the file in this directory instead of the root.
Create a special maintenance .htaccess file, let's name it .htaccess.maintenance. The content of this file could be as follows:
RewriteEngine On
RewriteCond %{REQUEST_URI} !maintenance\.php$
RewriteRule . maintenance.php
If you need to exclude some directories from "maintenance mode" (for example, CSS or image) you can list them above the RewriteCond directive as follows:
RewriteRule ^(cs|img|js)/ - [L]How to Turn On and Turn Off the Maintenance Mode
When you need to take your website into maintenance mode, you need to ensure that you have a backup of your current .htaccess file and replace it with your .htaccess.maintenance file. After maintenance is complete, you need to restore your original .htaccess file.
Download Files
You can download the zip archive with all files from this article (maintenance.php, maintenance_black.php, and .htaccess) here: maintenance.zip.