The HTML specification describes many built-in elements, or tags, that define the structure and content of a web page. While many developers are familiar with the most commonly used HTML tags, such as <p>, <div>, or <a>, there is a number of lesser-known tags that you may not be aware of. Most of them were introduced in HTML5. In this article, we'll take a look at these "unknown" tags that you can (and should) use to enhance your web pages. For your convenience, we have arranged them in alphabetical order and provided a code example for each tag.

<abbr>
The <abbr> tag is used to designate an abbreviation. It can be used to indicate that a word is an abbreviation and also to specify the full form of the word using the title attribute. It supersedes the <acronym> HTML4 tag that has been deprecated in HTML5.
Example
Abbreviations are marked up as follows:
I like editing a <abbr title="Cascading Style Sheets">CSS</abbr> file without necessarily having to edit an <abbr title="Hypertext Markup Language">HTML</abbr> file.
<datalist>
The <datalist> tag is used in conjunction with an <input> element and defines a list of predefined options for it. It can be used to provide a list of suggested values, but, unlike the <select> element, the <input> with the <datalist> allows the user to enter any value manually.
Example
HTML datalist demo:
<label for="lang">Choose a programming language:</label>
<input id="lang" list="langs">
<datalist id="langs">
<option value="JavaScript">
<option value="PHP">
<option value="Python">
</datalist>
<details> and <summary>
The <details> tag is used to create an expandable section on a web page. The <summary> tag inside the <details> is used to specify the text that will be displayed when the section is collapsed.Example
Expandable details:
<details>
<summary>View more…</summary>
Additional information
</details>
View more…
Additional informationIt is a pure HTML collapsible section without any JavaScript, and you can style it with CSS as you wish. Here are several examples from Codepen:
- Stack Overflow Demo: animate HTML5 details
- HTML Only Accordion
- Native HTML details element styled via CSS – customized
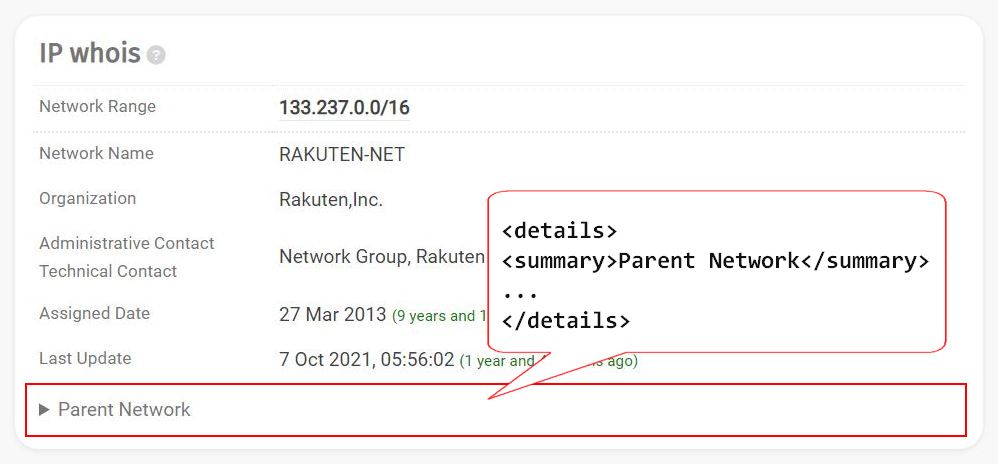
Another live example is from our website: <details> and <summary> tags are used in our IP Address Lookup tool to show the expandable information about the parent network of an IP address:

<figure> and <figcaption>
The <figure> and <figcaption> tags can be used to create captions for images, videos, charts, diagrams, code listings, etc. The <figure> tag is used as a container, and the optional <figcaption> tag is used to specify the caption.
Why use the <figure> tag? The <figure> HTML tag improves the organization and structure of the content. It also provides a semantic meaning that makes the content more accessible for users with disabilities and search engines.
Example
A figure with a caption:
<figure>
<img src="https://upload.wikimedia.org/wikipedia/en/a/a4/Hide_the_Pain_Harold_%28Andr%C3%A1s_Arat%C3%B3%29.jpg">
<figcaption>Hide the Pain Harold</figcaption>
</figure>
.jpg)
<mark>
The <mark> tag is used to highlight text. It can be used to indicate that a section of text is relevant or important.
Example
Search results with keywords highlighted by <mark>:
<p>
<mark>HTML</mark> Obfuscator<br>
<small>Protect your <mark>HTML</mark> code by encoding it.</small>
</p>
HTML Obfuscator
Protect your HTML code by encoding it.
<meter>
The <meter> tag is used to create a scalar measurement within a known range, such as a gauge. It can be used to display a value such as a rating or a percentage, and also allows to specify the minimum and maximum values using the min and max attributes.
Example
A meter showing value of 7 out of 10 is marked up as follows:
<meter value="7" min="0" max="10">7 out of 10</meter><picture>
The <picture> tag can be described as an <img> with several image variants. You can specify multiple versions of an image to be used based on different conditions such as screen size, pixel density, or orientation. This allows you to choose and show better responsive images and get faster page load times.
The element usually contains several <source> elements, and a default fallback <img> element in case nothing matches.
Example of <picture> with the "media" condition
Change the browser window width to see the image change:
<picture>
<source media="(min-width:800px)" srcset="/i/a/html-tags/image1000x500.svg">
<source media="(min-width:600px)" srcset="/i/a/html-tags/image700x350.svg">
<img src="/i/a/html-tags/image500x250.svg" alt="Example image">
</picture>
Example of <picture> with the "orientation" condition
Change the device orientation to see the image change:
<picture>
<source media="(orientation: portrait)" srcset="/i/a/html-tags/image-portrait.svg">
<img src="/i/a/html-tags/image-landscape.svg" alt="Example image">
</picture>
<progress>
The <progress> tag is used to create a progress bar. It can be used to display the progress of a task, such as a download or an upload, and also allows to specify the current and maximum values.
Example
A progress element showing 25% out of 100:
<progress value="25" max="100">25%</progress><time>
The <time> tag is used to specify a time or date. It allows to specify the time or date in the machine-readable format using the datetime attribute, and show it to the user in a different, human-friendly format. Why can it be useful? It adds more semantic information that can be easier parsed by search engine crawlers.
Example
Datetime is marked up as follows:
The birthday of the Internet: <time datetime="1983-01-01">January 1, 1983</time><wbr>
How many letters has the longest word you know? 10, 15? What about a 38-letter word? Here it is: Eierschalensollbruchstellenverursacher. (If you know a longer word, write it in the comments below). It is in German and means "egg-opener", literally: "egg shell pre-determined breaking point causer".

And this is where <wbr> tag becomes handy.
The <wbr> tag is used to specify a line break opportunity within a word. It can be used to prevent text from overflowing its container, or from breaking text at the wrong place.
Example
Resize the container div to see the text wrap:
<div style="border: 2px dashed silver; width: 40%; overflow: hidden; resize: horizontal;">
<p>Without wbr: Eierschalensollbruchstellenverursacher</p>
<p>With wbr: Eierschalen<wbr>sollbruchstellen<wbr>verursacher</p>
</div>
Bonus
Instead of <wbr>, you can also use a soft hyphen character (in HTML: ­) to control word breaks. Its difference is that it adds a hyphen between word parts.
Example
Using the soft hyphen (­) to break the word:
<div style="border: 2px dashed silver; width: 40%; overflow: hidden; resize: horizontal;">
<p>Eierschalen­sollbruch­stellen­verursacher</p>
</div>
In conclusion
These are just a few examples of the lesser-used HTML tags that can be used to enhance the structure and functionality of your web pages and improve the user experience on your website. For a complete list of elements introduced in HTML 5, consult the W3C Wiki.
In the next article, we are going to take a look at the useful HTML attributes you probably don't know. Follow us and stay tuned!