In this article, we will cover lazy loading and its benefits in making a website load faster, providing a better user experience, and thus getting a higher PageSpeed Insights score and better SEO results.

What is lazy loading?
Lazy loading is a technique to identify resources as non-blocking (non-critical) and load these only when needed. In the context of images, this means deferring the loading of below-the-fold images to when they enter the viewport.
In simple words: normally, the browser loads entire page contents including all images and iframes, implementing the so-called "eager loading". With lazy loading it will load only elements that are visible to the user, the remaining elements will be loaded only on demand.
Maybe you have already stumbled upon the "Defer offscreen images" recommendation in Google Lighthouse or PageSpeed Insights stating
"Consider lazy-loading offscreen and hidden images after all critical resources have finished loading to lower time to interactive"— this is the case.
Lazy-loading images example
To make things totally clear, here's a video demonstrating how lazy loading works in Chrome opening the demo page by Mathias Bynens:
Benefits of lazy loading
- Lazy loading allows the browser to render a web page faster, which leads to a better user experience.
- Lazy loading is SEO-friendly. Since 2010, page speed is a Google ranking factor. With the introduction of the Speed Update in 2018, page speed became even more important than it was before. So, by improving the loading speed, we also improve website rankings.
- Faster rendering leads to a higher PageSpeed Insights performance score.
- Lazy loading decreases server load because not all resources are loaded simultaneously.
- Lazy loading saves server bandwidth because some of the resources residing "below the fold" will not be loaded at all for some visitors.
Lazy loading images via JavaScript library
There are many implementations of the lazy-loading technique that are done in JavaScript. The common scenario is as follows:
- You include your lazy loading library on the page.
- For images that you want to be lazy-loaded, instead of src, you set a custom attribute like data-src. For example:
<img data-src="/images/cat.jpg" alt="Smart cat"> - JavaScript code tracks the scrolling and tells the browser to load the image when it is about to be scrolled into view.
There are many JavaScript lazy-loading libraries available, the most popular are:
Should you use these libraries if you decide to implement a lazy loading on your site in 2023? My answer is a hard NO because now we have a...
Native lazy-loading
Native lazy-loading means that it is implemented by the browser itself and doesn't require any external third-party libraries to work. It requires minimal HTML code modification — you need to add only one loading attribute with the lazy value to your <img> tag, like this:
<img src="/images/cat.jpg" width="600" height="400" alt="Smart cat" loading="lazy">
Or to the <iframe> tag:
<iframe width="560" height="315" src="https://www.youtube.com/embed/3sM0oZDr-Dk"
loading="lazy"
frameborder="0" allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
The possible values of the loading attribute are:
- lazy – used to defer fetching a resource.
- eager – used to fetch a resource immediately.
- auto – use the browser default. Not included in the specification, supported only by Chrome.
Native lazy-loading has been implemented in Chrome and Chromium-based browsers since Chrome 76, which shipped in July 2019. Lazy-loading for images also has been implemented in Firefox 75 (released in April 2020). For a full browser compatibility list, consult this page.
Benefits of native lazy-loading
- You don't need to use these data-src attributes for your images. Your HTML code for <img> tags needs to be changed minimally, just only by adding "loading"=lazy.
- There is no overhead for loading lazy-load handling scripts.
- You avoid possible errors in third-party scripts, and the browser knows better when the image is needed to be shown.
Lazy-loading best practices
While lazy loading has positive performance benefits, there are some important notes you should know.
Specify the dimensions of images to prevent layout shifts
It is recommended to specify width and height attributes for your lazy-loaded elements. Without them browser will not know, how much space it should reserve, scrolling could work imperfectly and website visitors can experience a Cumulative Layout Shift. And you can get this kind of warning message in the Chrome DevTools Console:
[Intervention] An <img> element was lazyloaded with loading=lazy, but had no dimensions specified. Specifying dimensions improves performance.
Don't use lazy loading for content that appears above the fold
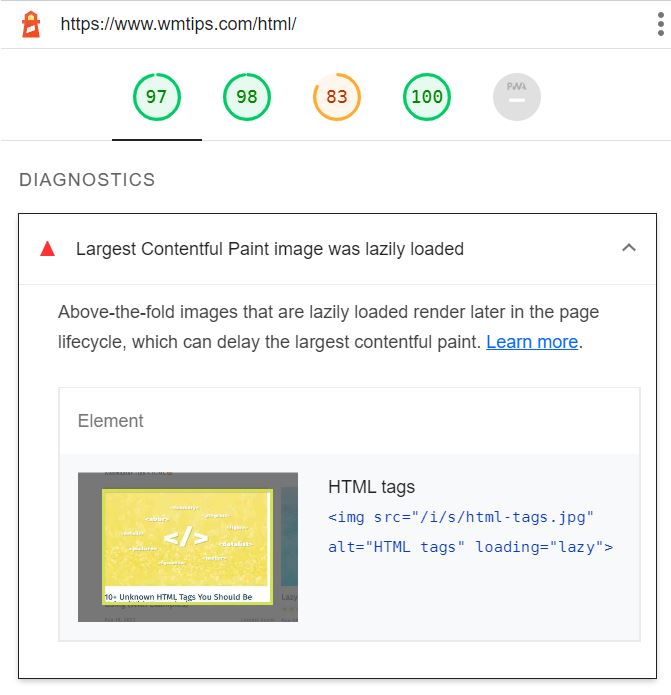
It is not recommended to use lazy-loading for above-the-fold content as it can show up a bit slower, because Chrome won't preload loading="lazy" images in the preload scanner. Thus, it can delay the largest contentful paint (LCP) metric and harm your PageSpeed Insights score. It may also generate the warning "Largest Contentful Paint image was lazily loaded" in Google PageSpeed Insights or Lighthouse:

Lazy loading of iframes
Chrome and Chromium-based browsers also support native lazy loading of iframe elements, which can be enabled with the same "loading"=lazy attribute described above.
According to a case study from Google, lazy-loading applied to some of the most popular iframe embeds showed up the following benefits:
- Lazy-loading YouTube video embeds saves ~500KB on initial page load, ~10 seconds of time to interactive, and improves the Lighthouse Performance Score by 71%.
- Lazy-loading Instagram embeds saves >100KB gzipped on initial load.
- Lazy-loading Spotify embeds saves 514KB on initial load.
Why you should use lazy loading on your website
Adding lazy loading makes a website load faster, improves UX, and saves bandwidth. Given that page speed is an important ranking factor in 2023, lazy loading can also help to achieve higher rankings in search engine results.